
Психологические
факторы восприятия информации,представленной в виде Web-сайта.
Топология сайта
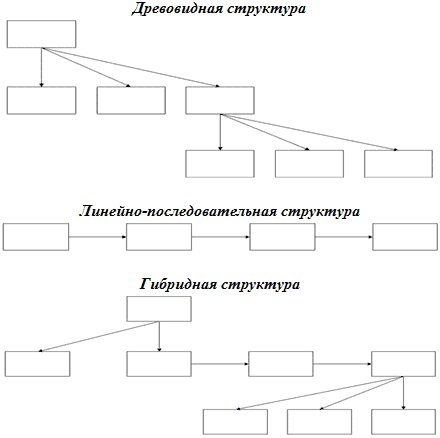
У сайта должна быть интуитивно-понятная структура:
Древовидная
Линейно-последовательная
Гибридная
Отсутствие перекрестных переходов между разными ветками. Если человек нашел что-то интересное на нашем сайте, то он должен иметь возможность легко найти это место в следуюий раз.
Особое оформление внешних ссылок. Внешние ссылки лучше открывать в новом окне.

Эргономика Web-страницы
Web-страницы не читают,
а просматривают!
Страницы должны быть понятными с первого взгляда, структура расположения информации на странице должна быть узнаваема. Если посетитель не найдет сразу то, ради чего он пришел на наш сайт, то он нажмет кнопку «Назад» или закроет окно. Если посетитель не поймет сразу что и где здесь находится, то он уйдет. Поэтому при создании дизайна Web- странице необходимо следовать простым правилам:
Ясная визуальная иерархия страниц
o Чем важнее элемент, тем заметнее
o Элементы связанные логически, связывать визуально
o Вложенные элементы, если они являются частями друг друга
Четко разделенные области
Заметные ссылки
Отсутствие перегруженности лишними деталями и словами
Web-навигация.
У Web-пространства есть свои особенности:
Нет ощущения масштаба сайта
Нет ощущения направления
Нет ощущения местоположения
Для решения проблемы ориентации в информационном пространстве и служит навигация сайта.
Назначение навигации:
Помочь найти требуемую информацию
Указать текущее местоположение
Особо важные задачи ложатся на меню сайта.
Меню должно быть четко продумано.
Иерархия меню должна содержать не более двух уровней.
Меню должно находиться там, где его ожидают увидеть.
Наряду с меню, ориентации на сайте используют вспомогательные навигационные элементы – так называемые «Хлебные крошки», фиксирующие пройденные нами уровни сайта, начиная с главной страницы.
Зоопарк > Заяц > Шутка
Рекомендации по использованию «Хлебных крошек»:
Размещать вверху страницы
Между уровнями использовать символ >
Небольшой размер шрифта
Требование эргономичности сайта диктуют свои правила и для оформления страниц сайта:
Каждая страница должна иметь название
Название должно «обрамлять» содержимое
Название должно быть заметным
Название должно соответствовать ссылке меню
Особая ответственность ложится на главную страницу сайта. Она решает ряд задач:
Не дать посетителю сразу уйти
Показать посетителю то, что он ищет
… и то, что не ищет
Показать откуда начать просмотр
Вызывать доверие к сайту
Содержимое первой страницы сразу должно показать посетителю:
Цель и назначение сайта
Иерархия сайта
Поиск
Анонсы содержания сайта
Обновляемое содержание
Реклама
Регистрация
Основы дизайна сайта.
Использование шрифтов.
Шрифты желательно использовать из того набора, который установлен на компьютерах практически всех посетителей сайта.
Шрифт с засечками – Times New Roman
Шрифт без засечек – Arial
Другой шрифт – в виде картинок
Допустимо использовать не более двух типов шрифтов на странице.
Различные виды шрифтов по-разному воспринимаются человеком. Шрифты без засечек кажутся более изысканными, стильными, изящными. Шрифты с засечками воспринимаются прозаически, но так удобнее читать большие объемы текста.
Цвет на Web-странице
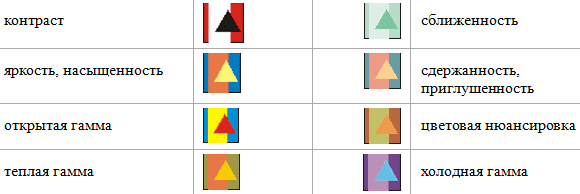
Особую роль для создания привлекательного и запоминающегося образа сайта, играет цвет:
Цвет текста и цвет фона должны контрастировать по яркости
Фоновый рисунок не должен затруднять чтение текста
Количество цветов – не более 4-х
Возможно использование одного цвета разной яркости
Нюансировка. Использование двух-трех небольших ярких элементов.
Цвет на Web-странице воспринимается по-разному в зависимости от того, какую площадь он занимает. Например, если на светлом фоне одним и тем же темным цветом напечатать текст и рядом закрасить фон ячейки таблицы, то ячейка будет выглядеть более темной, чем буквы текста.
Возможные соотношения цвета-тона на Web-странице.