
Глава 2. Дистанционное управление
сайтом.
Создавая и администрируя сайт на хостинге byethost, используйте только браузер Mozilla Firefox!
На прошлом занятии мы установили систему управления контентом (Content Manager System), а проще говоря, конструктор для сайтов CMS Joomla на удаленном сервере. Теперь мы сможем создать структуру нашего сайта и заполнить его информацией.
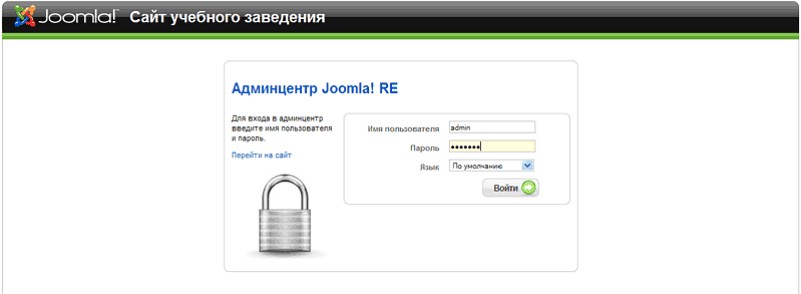
Вход в административную часть сайта находится по адресу http://ваш_логин.byethost??.com/administrator

Логин – admin , а пароль тот, который вы сами придумали и записали при установке Joomla.
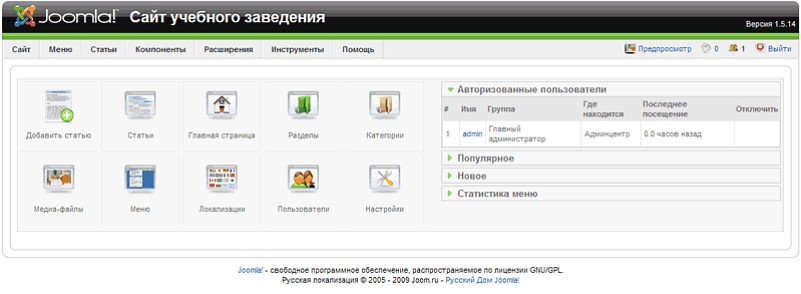
Войдя в панель управления Joomla, мы видим все основные элементы, с которыми нам предстоит работать. Вверху находится раскрывающееся меню системы управления. В центральной части – кнопки быстрого перехода к основным управляющим действиям, а справа, по нажатию на маленькие зеленые треугольники, раскрываются информационные блоки. Пройдемся по кнопкам управления, знакомясь с возможностями, общими принципами и порядком создания сайта в CMS.

Сайт на Joomla имеет иерархическую структуру. Сначала создаются «Разделы» сайта. Внутри «Разделов» создают «Категории». А уже в категориях размещают информационные материалы – «Статьи».
Правда, предусмотрено создание статей, не относящихся ни к разделам, ни к категориям, но такую возможность надо использовать с осторожностью – сайт учебного заведения, обычно, очень крупный, быстро развивающийся информационный ресурс. И то, что сначала кажется отдельной статьей, очень быстро превращается в большой и запутанный раздел. Разобраться в таком хаосе потом, будет сложно. Лучше сразу все «раскладывать по полочкам».
К тексту статей могут подключаться различные файлы – графические, звуковые, flash, видео и т.п. Для их закачки на сервер, удаления, организации структуры хранения на сайте в Joomla предусмотрено управление медиа-файлами.
Когда структура сайта создана и написаны основные статьи, можно подключать материалы к меню. Первоначально есть только Главное меню, но предусмотрено, что мы сможем добавлять дополнительные блоки меню и настраивать их положение на странице по своему усмотрению: слева, справа, вверху, внизу, вертикально, горизонтально.
«Локализация» – здесь устанавливаются языковые настройки. У нас уже при установке системы по умолчанию был выбран русский язык.
«Пользователи». Администратор может регистрировать новых пользователей, а так же устанавливать пользователям права доступа. Позднее мы подробно рассмотрим работу с группами пользователей.
А теперь мы перейдем к знакомству с общими настройками сайта.
Общие настройки сайта.

В настройках мы можем, переключаясь на одноименные вкладки, просматривать и изменять установочные параметры сайта, системы и сервера.
Я не буду подробно описывать все пункты. В Joomla предусмотрены развернутые русифицированные подсказки. Будьте осторожны при изменении настроек! Не действуйте «методом тыка». Большую часть настроек надо оставить без изменения.
Я остановлюсь только на основных пунктах, которые требуют нашего вмешательства.
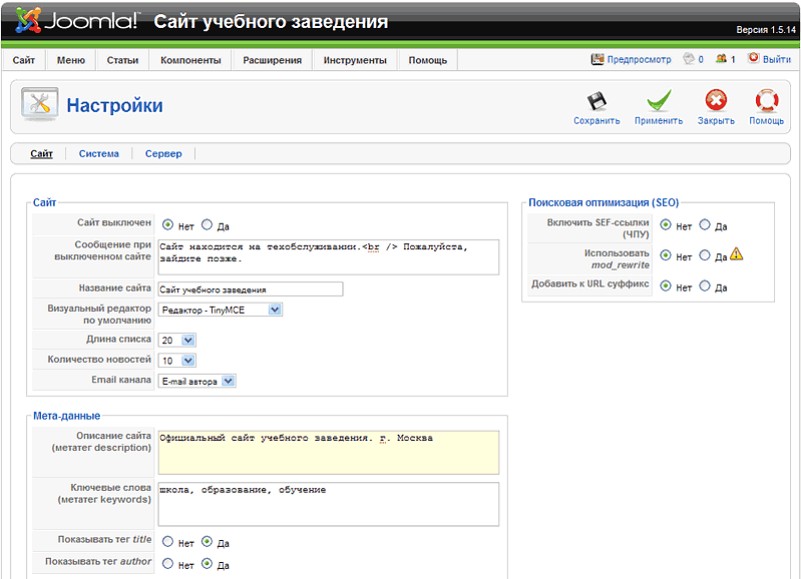
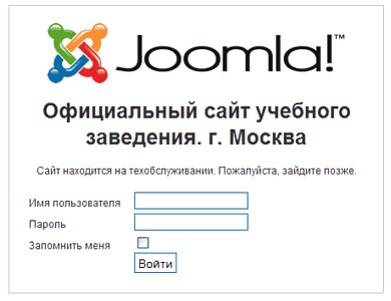
Как только мы установили сайт на удаленном сервере, он сразу становится доступным пользователям Интернета. Правда, для этого надо знать адрес сайта. Если мы не хотим, чтобы случайный посетитель увидел процесс создания сайта, то мы можем отключить в настройках показ сайта. В этом случае вместо главной страницы сайта посетители увидят только краткое сообщение:

В разделе Мета-данные следует поменять описание сайта и ключевые слова.
На вкладке «Система» можно разрешить или запретить регистрацию пользователей.
Здесь же справа в блоке «Параметры сессии» находится настройка «Время жизни сессий». Это период неактивности пользователя, по истечении которого автоматически прекращается сеанс связи. Для дальнейшего редактирования сайта придется заново вводить пароль. Чем этот период дольше, тем ниже безопасность.
Еще один очень важный, хотя это и не очевидно, параметр находится на вкладке «Сервер». В блоке «Локаль» требуется указать «Часовой пояс». В нашем случае это «(UTS +03:00) Багдад, Эль-Рияд, Москва, Санкт-Петебург». При неправильной настройке времени возможна ситуация, при которой внесенные на сайт добавления станут доступны посетителям только через несколько часов.
Наконец, все настройки выполнены, теперь, чтобы они вступили в силу, их необходимо сохранить. Для этого в верхней правой части окна находятся крупные кнопки: «Сохранить» (сохранить и вернуться в панель управления), «Применить» (сохранить изменения и остаться на текущей странице для продолжения работы), «Закрыть» (вернуться в панель управления без сохранения внесенных изменений) и «Помощь».
Перейдем к созданию структуры сайта.
Структура сайта учебного заведения
У каждого сайта учебного учреждения своя структура, определяемая взглядами руководства на то, каким должно быть представительство этого заведения в сети Интернет. Обычно, реализуется один из четырех подходов: сайт для учащихся и их родителей, престижный представительский сайт для привлечения новых учеников, формальный сайт – отписка для начальства, ну и попытка «объять необъятное».
Мне наиболее симпатичен первый вариант, сочетающий некоторое количество официальной информации с большим количеством разделов по насущным вопросам школьной жизни, полезный как для учеников, так и для родителей. Использование сайта учителями-предметниками возможно только при наличии их личной заинтересованности использования сетевых технологий, а для этого приходится преодолевать консерватизм и психологический барьер старшего поколения.
Главные организационные вопросы, которые необходимо решить на стадии начальных работ: кто будет создавать, а кто администрировать сайт, кто будет впоследствии писать материалы, кто будет их собирать и размещать на сайте.
Для нашего тренировочного сайта реализуем следующую упрощенную структуру:
Главная (Новости)
О школе
o Визитка
o Учителя
o Контакты
Школьная жизнь
o Расписание уроков
o Олимпиады
o Спорт
o Кружки и секции
o Экскурсии
o Праздники
Родителям
o Советы психолога
o Наши первоклашки
Для наполнения контента нашего тренировочного сайта можно брать информацию со школьных порталов, размещенных в Интернете. Сейчас наша задача научиться создавать сайты, а не сделать сразу сайт конкретной школы.
Выстроим данную архитектуру сайта в CMS Joomla.
Пункты списка, относящиеся к первому уровню, станут разделами, второго уровня – категориями, заполняемая информация – статьями.
Сначала создаем разделы. Переходим или сразу из панели управления, или из меню:
«Статьи» – «Разделы»
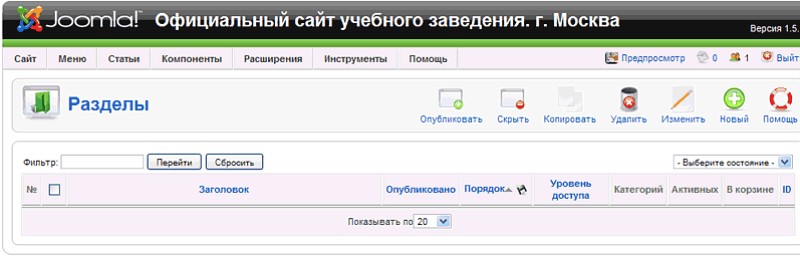
На странице «Разделы» мы видим пока что пустую таблицу и ряд кнопок: «Опубликовать» (показать на сайте), «Скрыть» (временно отключить показ на сайте), «Копировать», «Удалить» (поместить в корзину), «Изменить» (редактировать), «Новый» (создать новый), «Помощь».

Главная страница с новостями создается в Joomla автоматически. Поэтому первым разделом будет «О школе». Нажмем кнопку «Новый».

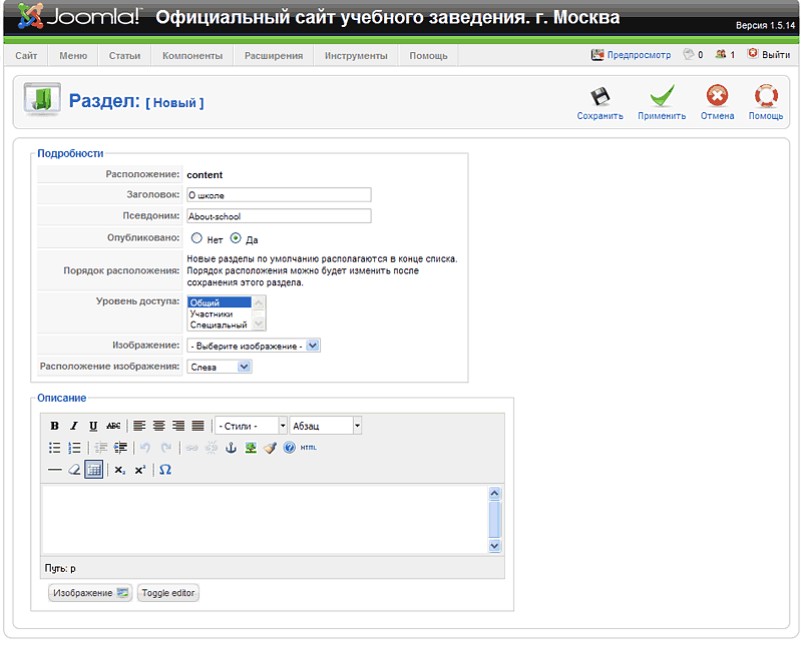
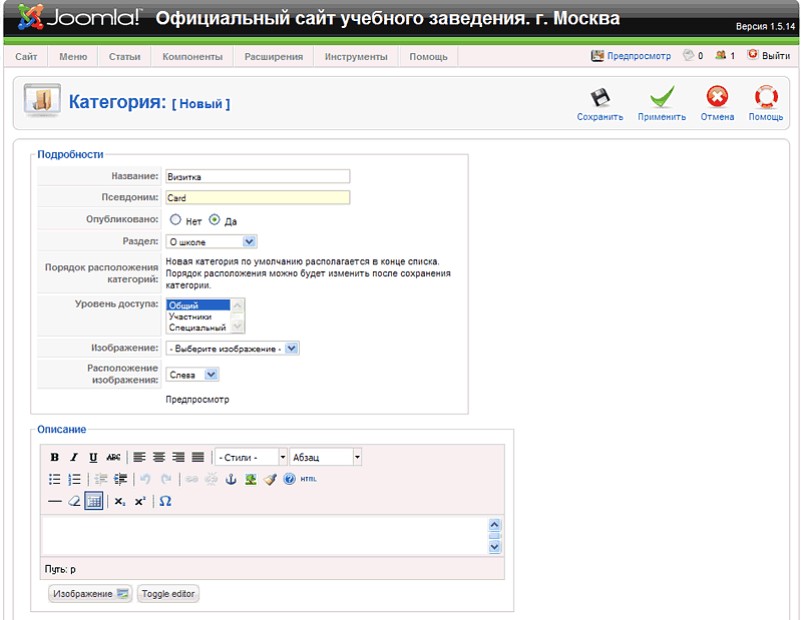
В открывшейся форме нам следует вписать название раздела, его псевдоним (заполняется латинскими буквами, вместо пробела использовать тире, но можно это поле оставить пустым). Выбрать публиковать ли раздел сразу на сайте, уровень доступа – кто может просматривать информацию в разделе: «общий» (разрешено всем), «участники» (разрешено зарегистрированным пользователям после авторизации), «специальный» (разрешено только тем, кто участвует в создании сайта и имеет специальный уровень доступа). Вывод раздела на сайте может сопровождаться кратким пояснением и рисунком. Для этого здесь расположен один блок on-line редактора. Кроме того можно добавить рисунок из тех, что расположены в папке images/stories, а так же задать его выравнивание. Но добавить рисунок можно и другими способами, используя редактор – об этом мы поговорим на следующем занятии. Описание и рисунок для разделов можно вообще не использовать.
Обратите внимание, что если мы будем долго работать над страницей, то при этом не происходит обращение к базе данных сайта и нас могут в целях безопасности по истечении заданного в настройках времени автоматически отключить. Тогда пропадет вся информация, которую мы не успели сохранить. Чтобы этого не случилось, надо периодически нажимать кнопку «Применить» – данные будут сохраняться, а мы показывать программе, что работаем, а не ушли и забыли отключиться от режима администрирования.
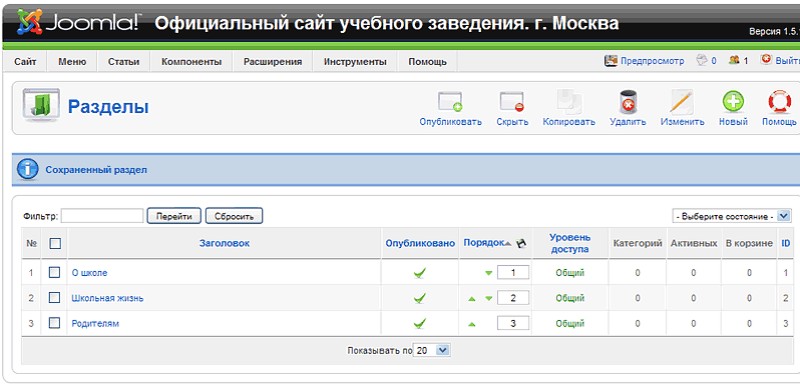
Заполнив всю требующуюся информацию, нажмем кнопку «Сохранить» и вернемся на страницу «Разделы». Здесь теперь можно увидеть, что в таблице появился наш вновь созданный раздел «О школе». Аналогично создадим остальные разделы.

Порядок вывода разделов можно менять, нажимая на соответствующие зеленые треугольники в столбце «Порядок», или поменяв порядковый номер соответствующего раздела в том же столбце (изменить только один! номер) и нажав маленькую кнопочку с изображением дискеты «Сохранить порядок расположения».
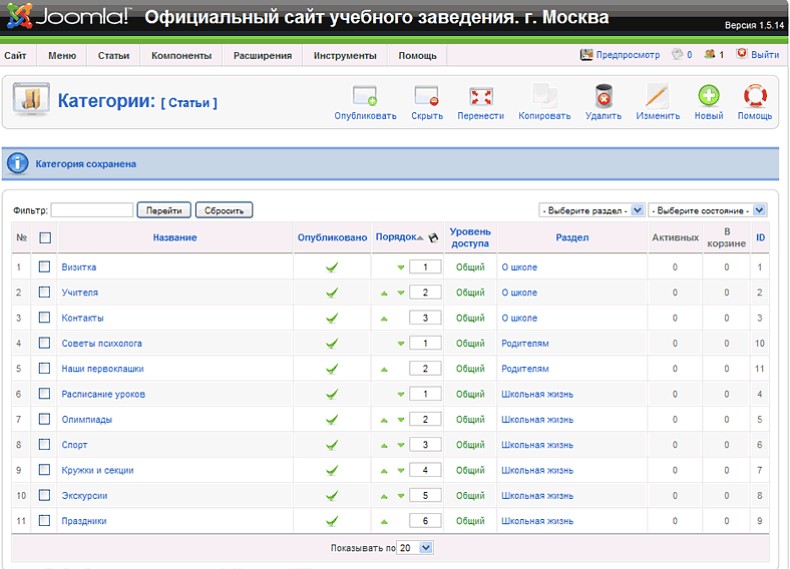
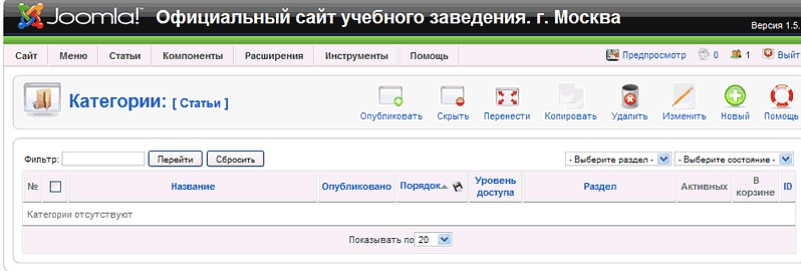
Теперь перейдем к созданию категорий.
Страница категорий похожа на страницу разделов. Отличие только в том, что среди кнопок появилась кнопка «Перенести», позволяющая переместить категорию из одного раздела в другой, а чуть ниже справа в выпадающем меню можно настроить автофильтр для показа категорий, относящихся только к одному выбранному разделу.

Добавим новую категорию. Здесь мы видим все те же поля, что и при заполнении разделов, соответственно и действия по созданию категории аналогичны. Единственное отличие – требуется указать раздел, к которому будет отнесена данная категория.

После заполнения всей информации, в результате в таблице у нас получатся перечень категорий.
Обратите внимание, что порядок вывода блоков разделов идет в соответствии с сортировкой имен разделов по алфавиту.