
Глава 3. Часть 1. Наполнение сайта контентом
Статьи, online-редактор
На прошлом занятии мы создали структурные элементы сайта: разделы и категории. Теперь будем заполнять его информацией (контентом). Информационные страницы в разных переводах называют то материалами, то статьями. В моей версии Jomla используется название «статья». Я буду употреблять оба названия, как синонимы.
Прежде чем мы перейдем к практической работе, еще несколько замечаний. Содержимое статей создают, редактируют и даже вставляют копированием из Word с помощью online-редакторов. В сборки Joomla, обычно, включают редактор TinyMCE, хотя можно подобрать и другие. Редакторы подключаются в виде плагинов (в предыдущих версиях плагины называли мамботами). Подробно установка и настройка плагинов будут рассмотрены на следующем занятии. Но сейчас, перед тем, как начать работу с редактором, нам необходимо переключить его в расширенный режим.
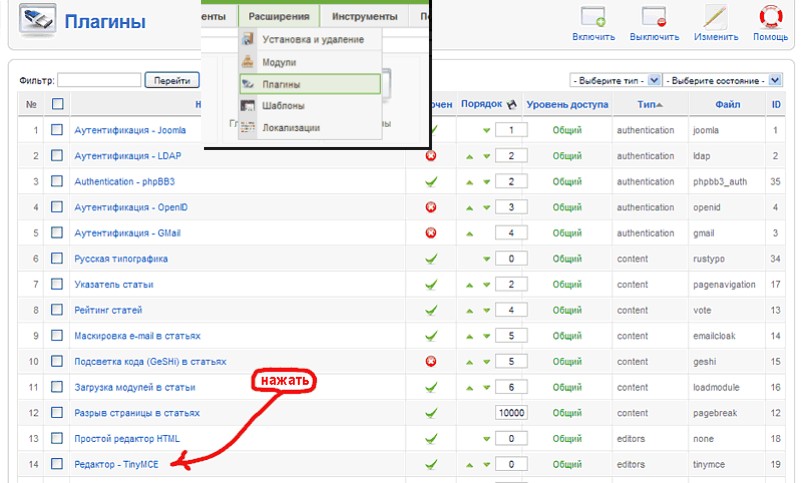
Для настройки редактора, выбираем в меню админцентра пункт «Расширения» и укажем в выпадающем меню «Плагины».
Находим в перечне плагинов TinyMCE и открываем его для изменения.

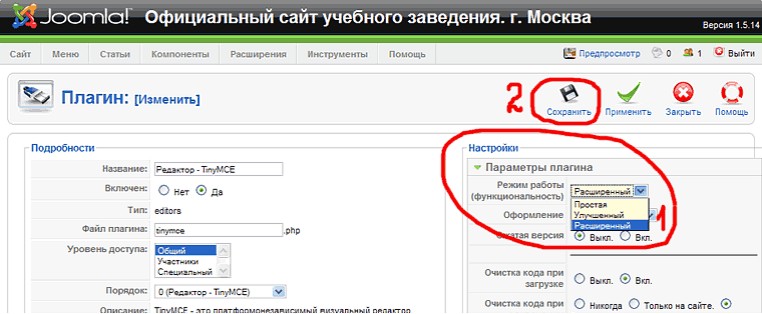
В раскрывшемся окне вверху справа меняем «Режим работы (функциональность)» с улучшенного на расширенный (1) и сохраняем (2).

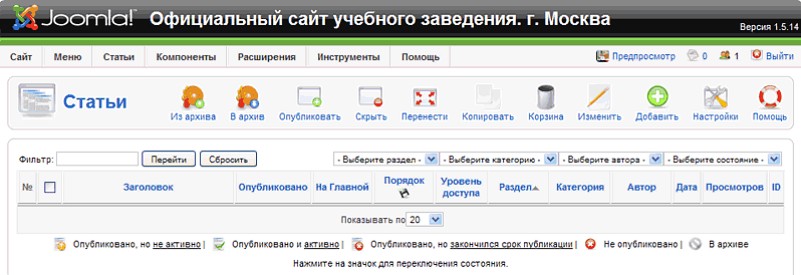
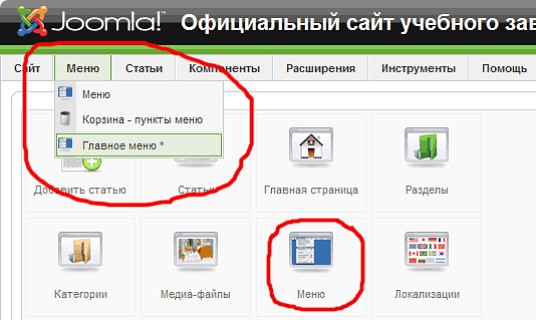
Теперь можно добавлять информацию на сайт. Открываем окно управления статьями (материалами). Для этого в меню в пункте «Статья» укажем подпункт «Статья».

Внешний вид страницы нам уже знаком по работе с разделами и категориями, только здесь больше управляющих кнопок. С их помощью статью можно поместить в архив и извлечь из архива опубликовать и временно скрыть от посетителей сайта, переместить из одной категории в другую (даже в другом разделе), копировать, удалить, изменит и создать новую («Добавить») – здесь нет ничего сложного. А вот с пунктом «Настройки» познакомимся поближе.
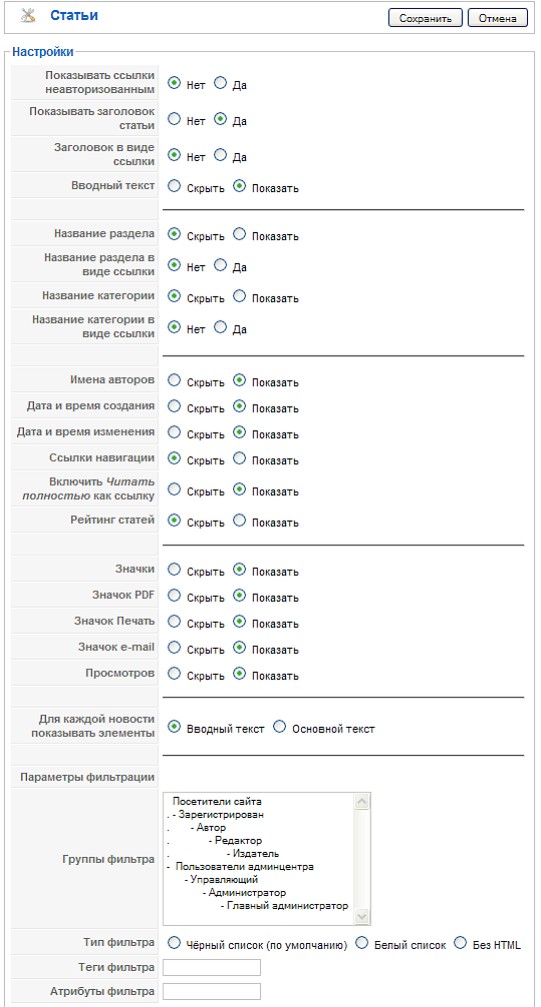
Здесь, с использованием красивого эффекта, открывается окно «Настройки» параметров вывода статей на сайте по умолчанию. Желательно здесь предусмотреть все особенности. Собираемся ли мы показывать статьи неавторизованным посетителям (незарегистрированным), размещать ли автоматически заголовки статей. Будут ли заголовки гиперссылками или только простым текстом. Показывать ли при полном раскрытии статьи вводный текст. С этими настройками довольно легко разобраться самостоятельно.
Обратите внимание, что при необходимости, в любой момент можно поправить, как эти настройки по умолчанию для всего сайта, так и индивидуально изменить любые из этих параметров для конкретной страницы.

Не забудьте сохранить измененные настройки!
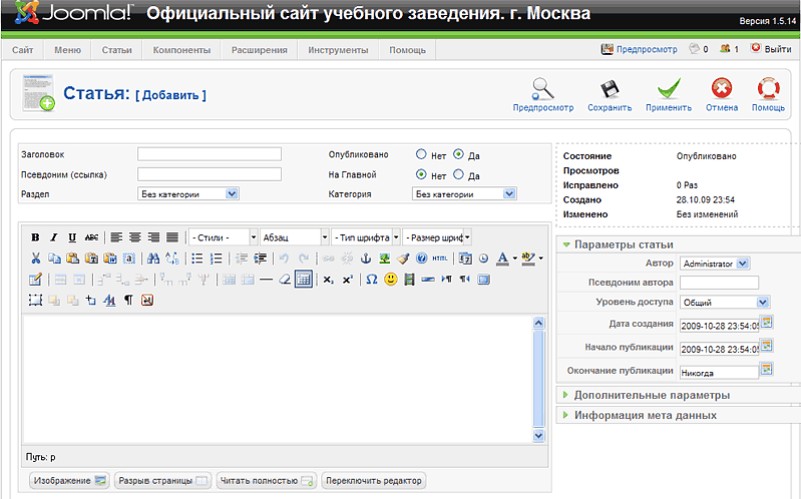
Теперь перейдем к созданию новой статьи – в окне управления статьями нажать кнопку «Добавить».

При создании статьи в верхнем левом блоке на сером фоне необходимо указать ее название (псевдоним можно не использовать), выбрать раздел и категорию, к которым она относится, разрешить или запретить публикацию. А еще можно отметить «На Главной», тогда начало статьи будет размещено на главной странице сайта.
Ниже находится блок online-редактора. Работа с ним очень похожа на работу с основными функциями любого текстового редактора. Все кнопки снабжены русифицированными подсказками, поэтому я остановлюсь только на некоторых из них.
Здесь мы видим почему-то целых три кнопки «Вставить». Это связано с разницей в оформления текстов в Word или любом другом текстовом редакторе и на Web-странице. Текст на сайте должен выглядеть в едином стиле. Если же мы вставляем красочный текст из редактора, то страница начинает резко диссонировать с дизайном всего остального сайта.
Кнопка «Вставить как простой текст» удаляет все излишества, оставляя лишь абзацы.
Кнопка «Вставить из Word» счищает все особенное форматирование этого редактора, оставляя заголовки, абзацы, списки, таблицы. Исключительно полезная функция, уменьшающая размер файла в два-три раза и приводящая все в стандартный для HTML вид.
Еще две похожие кнопки: «Удалить форматирование» и «Вычистить грязный код» распространяют свое действие на выделенный текст в окне редактора.
Для тех, кто хорошо разбирается в HTML-коде, есть кнопка «Изменить исходный HTML», переключающая представление вывода информации в окне редактора.
Предусмотрен большой набор кнопок для создания и изменения таблиц. Заложена возможность работы со слоями .
Ряд крупных продолговатых кнопок под окном редактора, предоставляют удобный способ закачки и добавления на страницу графики, вставки разрывов страниц, отделения вступления от основного текста, переключения установленных online-редакторов.
Кнопку «Изображение» используйте для закачки на сервер и подключения к странице графических файлов. Если же потребуется установить дополнительные параметры настройки изображения, воспользуйтесь кнопкой редактора «Вставить/изменить изображение».
Кнопка «Читать полностью» вставляет в текст страницы разделитель (красную пунктирную линию), видимый только в режиме редактирования. Если материал на сайте будет выводиться в виде блога, то сначала посетитель увидит только вступление – часть текста, расположенную над этим разделителем. А под текстом будет напечатана гиперссылка «Читать далее», позволяющая перейти к полной версии материала.
Обязательно опробуйте работу кнопок «Изображение» и «Читать полностью»!
И, наконец, в правой части окна расположены информационный блок; блок параметров статьи, где можно указать автора, уровень доступа, сроки начала и окончания публикации статьи и др.; блок особых настроек параметров вывода Web-страницы на сайте (то, о чем было упомянуто выше); при желании, можно также настроить индивидуальные META-тэги.
Уровень доступа пока что будем указывать «Общий». Настройки групп пользователей будут подробно разобраны позднее.
Работа над материалом часто занимает много времени. Помните, что при отсутствии активности, нас автоматически через 15 мин. (этот период мы настраиваем сами – смотрите предыдущее занятие) отключают от сервера. Но мы узнаем о том, что нас отключили только когда попытаемся сохранить статью. Вместо страницы управления материалом нас выкинут на авторизацию перед входом в админцентр. Все наши труды пропадут даром!
Чтобы этого не случилось, возьмите себе за правило, периодически сохранять написанное, нажимая на кнопку .
Глава 3. Часть 2. Подключение
контента к меню сайтаНастройка меню
Теперь, когда у нас уже набралось некоторое количество статей, (желательно иметь хотя бы по 3 статьи в двух-трех категориях) можно начать экспериментировать с подключением различных видов информации на сайте к меню.
Еще раз хочу напомнить, что наша задача при обучении на курсе не сделать сразу полноценный функционирующий сайт своего учебного заведения, а разобраться с принципами создания сайта в CMS Joomla.

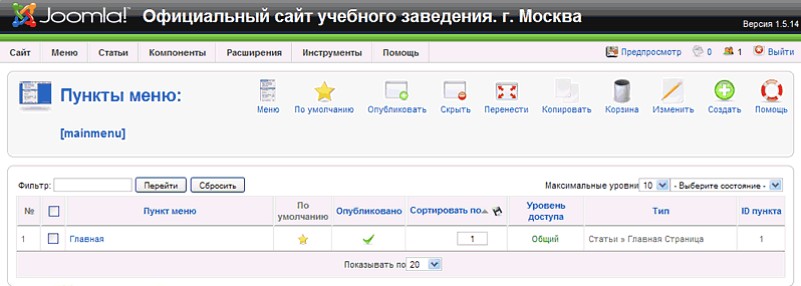
Перейдем в раздел создания меню. Мы будем редактировать «Главное меню».

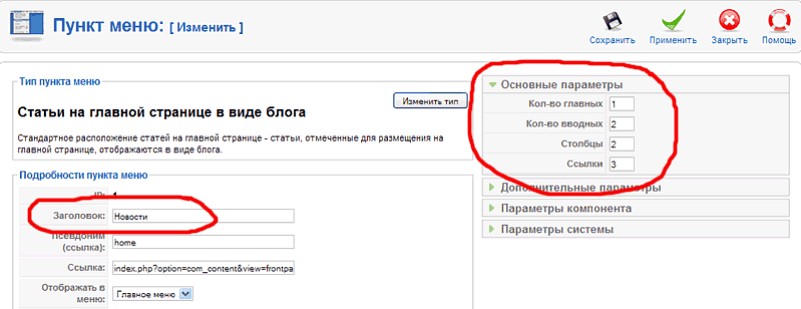
Для начала, изменим название главной страницы на «Новости».
Здесь же справа находятся «Основные параметры», определяющие, у скольких статей публиковать на главной странице вводную часть в полную ширину страницы, у скольких статей публиковать вводную часть в колонках, а сколько в виде коротких ссылок с названия статьи. Еще здесь можно задать количество столбцов.
С помощью индивидуальных настроек в раскрывающихся панелях: «Дополнительные параметры», «Параметры компонента», «Параметры системы» – можно произвести, практически, любое структурное оформление выводимой информации.

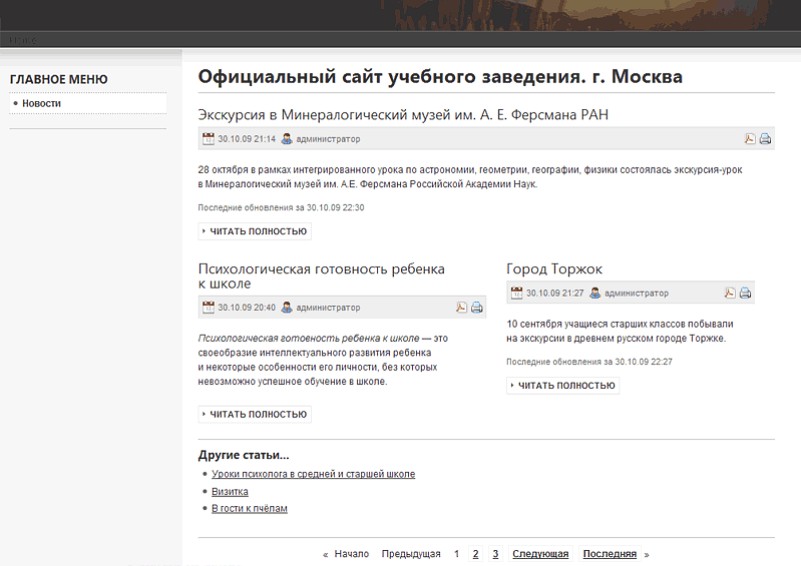
При установленных в примере параметрах, на главной странице будет примерно следующее:

Продолжим работу над главным меню сайта. Создадим новый пункт. В открывшемся окне требуется указать тип пункта меню.
Обратите внимание, что структура меню совсем необязательно должна повторять структуру сайта, и уж тем более, не всегда требуется подключать к меню сами структурные элементы.
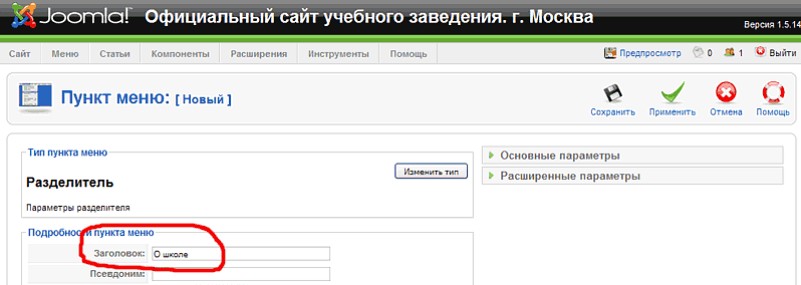
Например, у нас предусмотрен раздел «О школе». Если подключим раздел, то при нажатии на соответствующий пункт откроется страница с информацией и ссылками на содержимое этого раздела. Сделаем по-другому. Пусть в меню присутствует только заголовок «О школе», но не привязанный, ни к какой гиперссылке. Выберем тип элемента меню «Разделитель», который предусматривает вывод разделительной линии, состоящей из набора символов, но никто не запрещает написать здесь любой текст. Напишем «О школе» и сохраним результат.

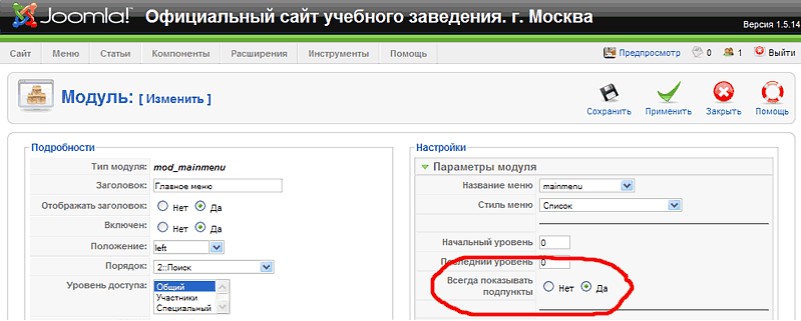
Но нас подстерегает одна неприятная особенность – разделитель не является гиперссылкой, поэтому нажатие на такой пункт не приведет к раскрытию подпунктов меню. Придется в модулях указать параметр раскрытого меню, т.е. сделать так чтобы все пункты и подпункты были видны сразу.
Для такой настройки модуля меню необходимо перейти в меню админцентра, выбрать «Расширения» – «Модули» и в открывшемся окне щелкнуть по строке «Главное меню». Справа, в настройке «Всегда показывать подпункты» указать «Да». Результат сохранить.

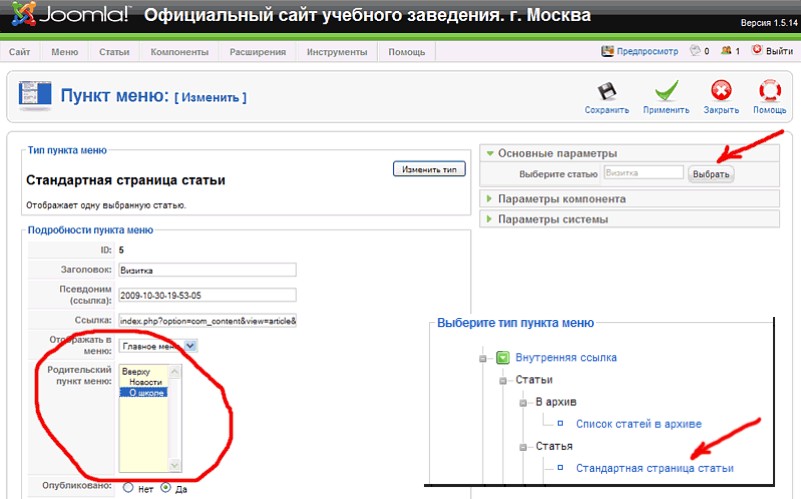
Следующий пункт «Визитка» является подпунктом к пункту «О школе». Подключим к нему непосредственно сам материал. При выборе типа нового пункта меню укажем «Статья» – «Статья» – «Стандартная страница статьи».
Здесь требуется вписать название статьи и в раскрытом списке «Родительский пункт меню» указать «О школе», тогда новый пункт станет подпунктом к выбранному.

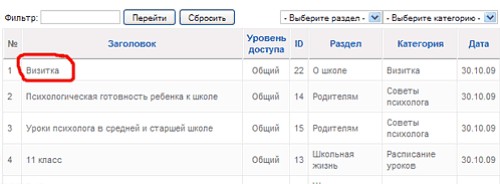
Теперь необходимо отметить нужную страницу. Для этого служит кнопка в правом углу «Основные параметры» – «Выберите статью».

Остальные подпункты здесь подключаются аналогично.
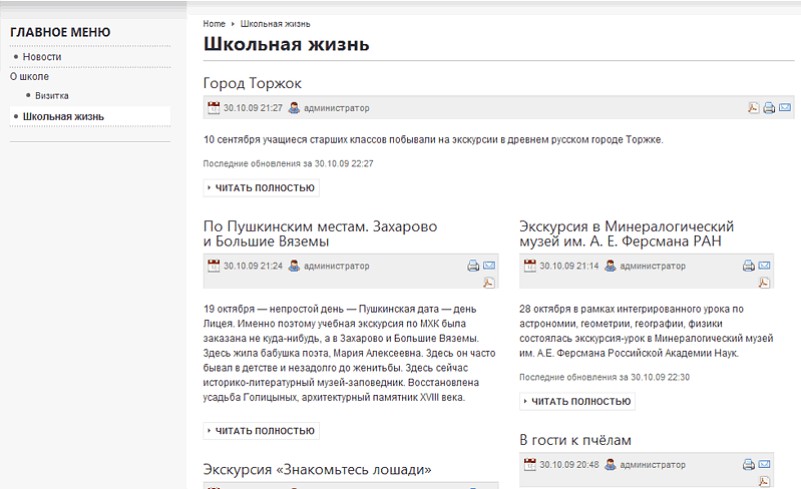
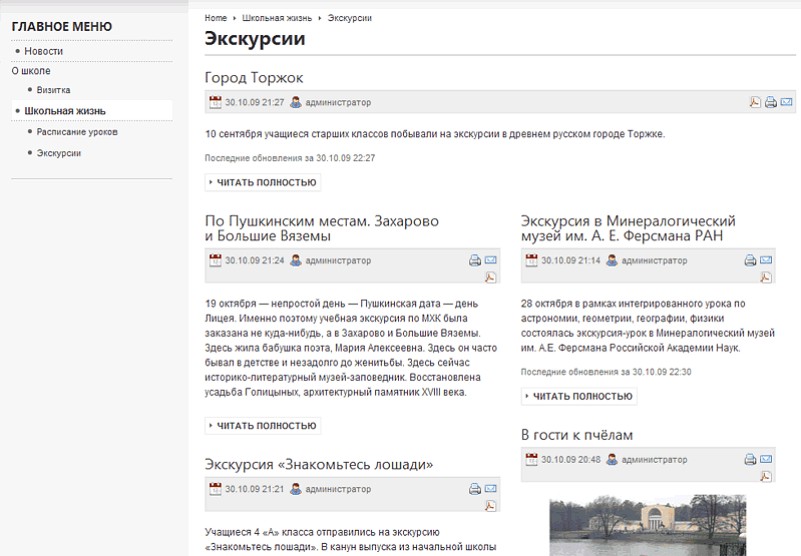
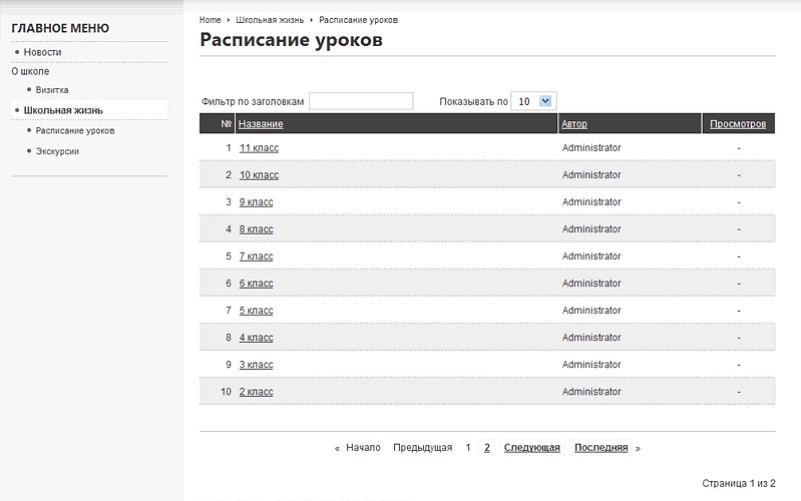
К пункту «Школьная жизнь» можно подключить соответствующий раздел. Раздел может выводиться или как «Список категорий раздела», или как «Блог раздела». Отличия видны на рисунках. Все параметры вывода блога можно настраивать аналогично, как это было сделано для главной страницы.
В данном примере при выводе списка отключены многие параметры – «фильтр», «столбец даты», «популярное» и многое другое.

Подпункты к пункту «Школьная жизнь» уместно подключить, как категории. Здесь, также возможны варианты: «Блог категории» или «Список содержимого категории». Для экскурсий лучше подойдет блог, а для расписания уроков – список.
Не забудьте указать родительский пункт.
Обязательно поэкспериментируйте с различными настройками в пунктах меню.

Параметры вывода таблицы с перечнем статей полностью настраиваются в раскрывающихся панелях в правой части окна создания пункта меню.

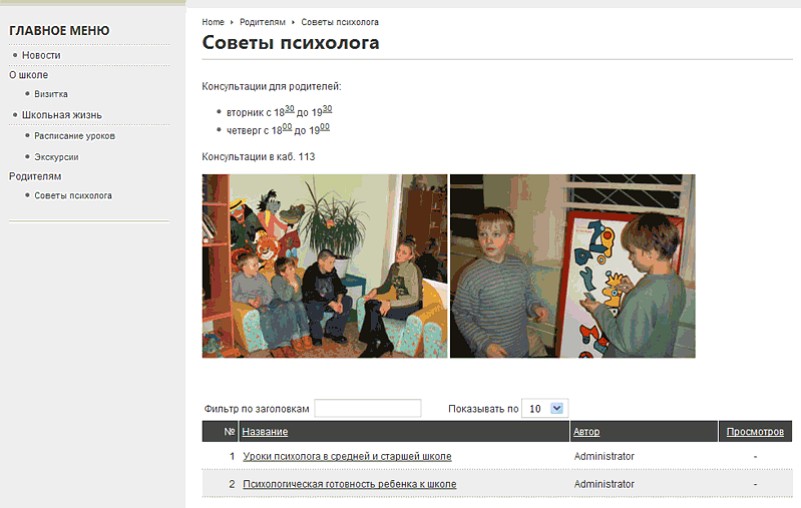
На следующем кадре представлен пункт «Советы психолога» – список содержимого категории, но здесь при создании категории было заполнено краткое описание категории.

Кроме рассмотренных возможностей, к меню можно подключать внешние ссылки на любые Интернет-ресурсы, настраивать пункты, позволяющие добавлять новые страницы посетителями сайта (будет рассмотрено позднее), связывать с меню компоненты, чьи названия перечисляются среди внутренних ссылок.
Порядок вывода пунктов в меню можно изменять уже знакомыми нам способами.
Если позднее понадобится изменить тип содержимого, подключаемого к определенному пункту меню, то в такая возможность предусмотрена в Joomla 1.5. Для этого перейти к редактированию пункта и нажать кнопку .
Задание: Создать сайт, наполнить контентом, подключить пункты меню.
|