
Глава 6.
КомпонентыНастройка компонентов
Установленные в Joomla компоненты управляются из специального пункта меню админцентра – «Компоненты». Если навести на этот пункт курсором мыши, то в выпадающем списке увидим, какие именно компоненты установлены и включены на данный момент.
Рекомендуемые дополнительные компоненты
Для школьного сайта могут дополнительно потребоваться следующие компоненты:
фотогалерея;
формы с capcha (защитой от авторегистраций);
выпадающее меню;
форум.
Необходимые элементы всегда можно найти в Интернете. Вот несколько возможных вариантов.
Фотогалереи
Одной из лучших фотогалерей считается работа Андрея Дацо – DatsoGallery. Адрес сайта автора: http://www.datso.fr . Здесь можно скачать как саму фотогалерею, так и различные расширения к ней. Компонент изначально русифицирован.
Для скачивания требуется предварительная регистрация. При регистрации используйте адрес электронной почты, расположенной на gmail.com .
Но здесь есть одно существенное ограничение – автор берет небольшую плату за скачивание фотогалереи для Joomla 1.5 (порядка 10-20 €). Скачивание галереи для предыдущих версий Joomla 1.0 – бесплатно. В Интернете можно найти много файловых архивов, предлагающих скачать бесплатно и последние версии фотогалереи, но использование их услуг является нарушением авторских прав.
Демоверсия: http://www.datso.fr/ru/datsogallery-demo.html
Более простая, но вполне функциональная галерея с открытой лицензией Sam Gallery разработана в Индии. Англоязычный сайт автора – http://www.sam-tech.in .
Посмотрите демо-версию: http://demo.goldpromo.com.ua/sam-gallery/samgallery .
Для скачивания у автора требуется регистрация. Русифицированный вариант можно скачать, например, по адресу http://goldpromo.com.ua/joomla/components/114-sam-gallery-joomla (там есть кнопка «Бесплатно» с просмотром рекламы в течение 1 минуты).
Форма обратной связи
Форма CKForms 1.3.2 rus с capcha. Включает 2 компонента, модуль и плагин.
Скачать можно по адресу http://letitbit.net/download/6386.d6ea18df9b1ea7a84650aaf48/CK_Forms_1.3.2_unzip.zip.html
Для поддержки работы большинства компонентов, требуются дополнительные модули, и плагины. Тогда все отдельные заархивированные элементы архивируют повторно в один общий архив. Перед установкой этот общий архив следует сначала распаковать.
Последовательность установки:
Распаковывать скачанный архив
С помощью установщика Joomla установить основной компонент com_ckforms_b3.zip.
Установить плагина plg_ckforms.zip, позволяющий добавлять формы в статьи.
Устанавлить модуль mod_ckforms.zip для вывода формы в качестве модуля.
Устанавить русификацию com_ckforms_ru-RU.zip
Включить все вновь установленные элементы.
Последовательность создания формы:
Зайти в админпанели в компонент CKForms («Компоненты» – «CKForms»).
Нажать кнопку «Новый» для создания формы.
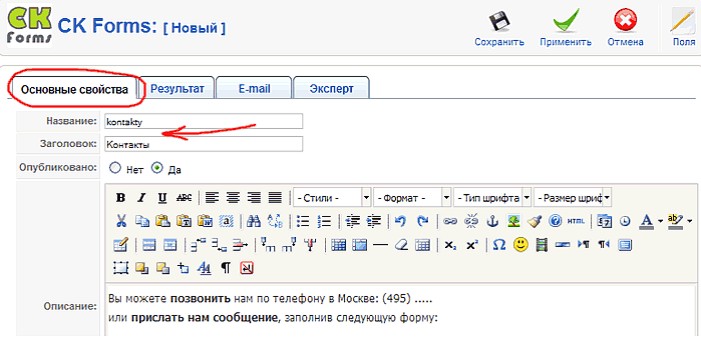
На вкладке «Основные свойства» дать форме Название. Название набирать английскими буквами без пробелов. Можно использовать в названии цифры. А вот Заголовок может быть любым. Здесь же можно вписать произвольный текст, предшествующий полям формы.

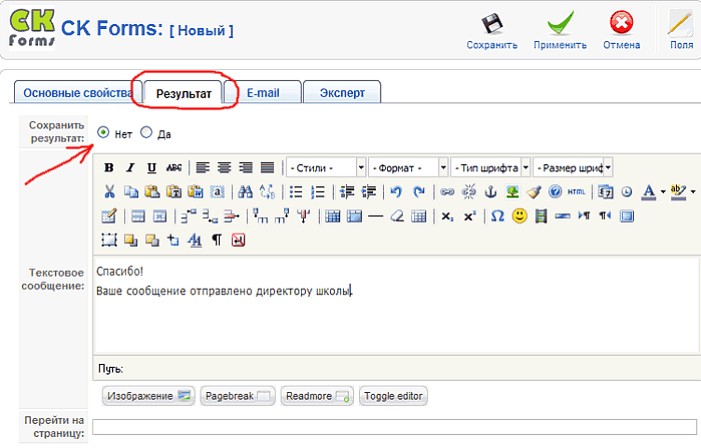
На вкладке «Результат» заполнить текстовое сообщение, которое пользователь увидит после отправки формы, здесь же можно выполнить еще некоторые настройки. Так, если данные из формы будут просто отправлены по электронной почте, то в пункте Сохранить результат укажем «Нет».

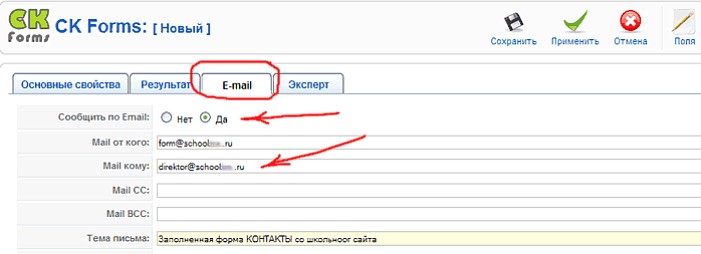
На вкладке «E-mail» указывают, что заполненная форма должна быть прислана по электронной почте (Сообщить по E-mail – поставить «Да») и настраивают все параметры сообщения: адрес отправителя (условный), адрес получателя, тема сообщения (должна сообщать, что это автоматическое письмо с заполненной на сайте формой).

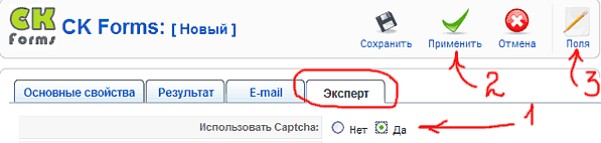
Для нас очень важна информация на вкладке «Эксперт». Именно здесь следует отметить, что требуется Использовать Captcha – защиту от авторегистрации спам-роботов.

На этом этапе форму необходимо сохранить, нажав кнопку «Применить» и перейти к созданию полей формы – кнопка «Поля».
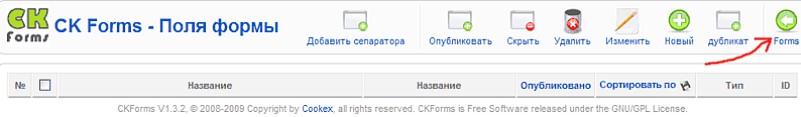
В открывшемся окне будет появляться перечень полей создаваемой формы. Основные кнопки на этой странице вполне понятны. «Добавить сепаратор» - кнопка вставки разделителя между полями. Это может быть произвольный текст, картинка и т.п. Кнопка «Forms» возвращает на страницу с перечнем форм. А нам сейчас понадобится кнопка «Новый» для добавления поля формы.

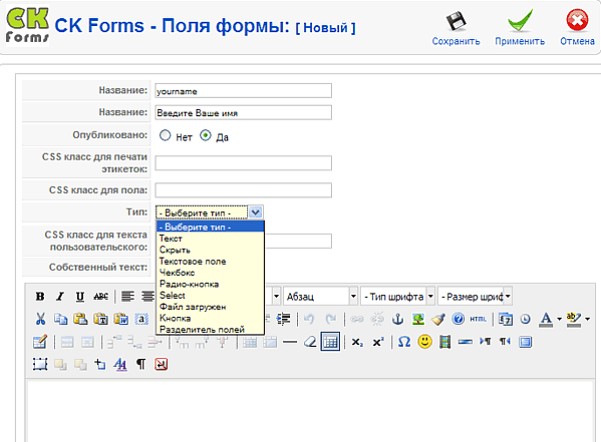
Здесь нас может немного сбить с толку одинаковый перевод двух различных полей Название и Название. Первое из них – служебное и должно быть заполнено с использованием английских буев и/или цифр, без пробелов. А второе – текст подписи, выводимой на странице возле элемента поля формы.
Следующее, с чем здесь надо определиться – Тип поля:·
«Текст» – однострочное текстовое поле;·
«Скрыть» – скрытое текстовое поле (обычно, служебное);·
«Текстовое поле» – многострочное текстовое поле, используется для основных сообщений;·
«Чекбокс» – маленький квадратик в котором можно поставить «галочку» (используется для отметки одного из нескольких независимых друг от друга значений);·
«Радио-кнопка» – кружочек, в котором ставят точку, для отметки одного из нескольких взаимоисключающих значений (чтобы несколько таких элементов относились к одной группе, у них должно быть одно и то же служебное имя);·
«Select» – поле со списком, обычно, выпадающим списком;·
«Файл загружен» – настройка закачки файла через форму;·
«Кнопка» – служит для добавления кнопок.
Кнопки, используемые здесь, могут быть двух видов: кнопка «submit» (служит для отправки заполненной формы – обязательная кнопка) и кнопка «Сбросить» (очищает содержимое формы, устанавливая значения элементов формы в исходное значение).

Каждое поле формы настраивается отдельно, результат сохраняется, после чего можно добавлять следующее поле.
Важно!
Любая созданная форма должна обязательно содержать кнопку submit – «Отправить», иначе вся работа по созданию формы теряет смысл.
Созданную форму можно как непосредственно подключать к меню, так и вставлять внутрь статьи. В последнем случае в online-редакторе в текст материала добавляется команда {skform name}, где name - название формы латиницей.
Выпадающее меню
Для создания многоуровневого выпадающего меню служит компонент swMenuFree RE, который можно скачать у авторов по адресу: http://swonline.biz .
Компонент имеет две версии – бесплатную и коммерческую. В бесплатной версии вполне достаточно возможностей, чтобы реализовать полноценное выпадающее меню, соответствующее дизайну практически любого сайта.
Имеются поддержки различных языков (в том числе и русского) в панели управления.
Последовательность установки:
Вся программа состоит из одного компонента. Он устанавливается сразу, без предварительной распаковки.
Примечание.
В настоящее время на сайте разработчика выложен файл русификации в кодировке «windows-1251», а Joomla 1.5 работает с кодировкой «UTF-8». Для исправления ошибки, скачайте файл russian.php с сайта и замените им файл на Вашем сайте, находящийся по адресу …/administrator/components/com_swmenufree/languageПосле установки перейдите в админцентре в окно управления «Компоненты» – «swMenuFree».
Установите русский язык.
Для этого перейдите по ссылке «Upgrade/Repair swMenuFree».

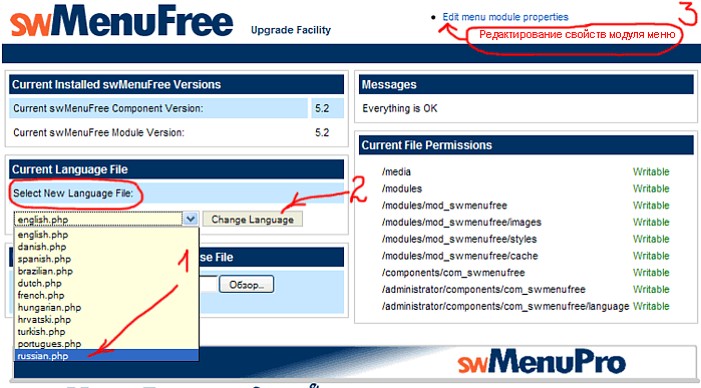
В открывшемся новом окне во вкладке Current Language File в выпадающем меню «Select New Language File:» найти и выбрать строчку «russian.php», после чего нажать кнопку «Change Language» (см. рисунок ниже).
Страница перезагрузится уже на русском языке. Для возврата к управлению меню нажать на ссылку «Редактирование свойств модуля меню» в верхней правой части страницы.

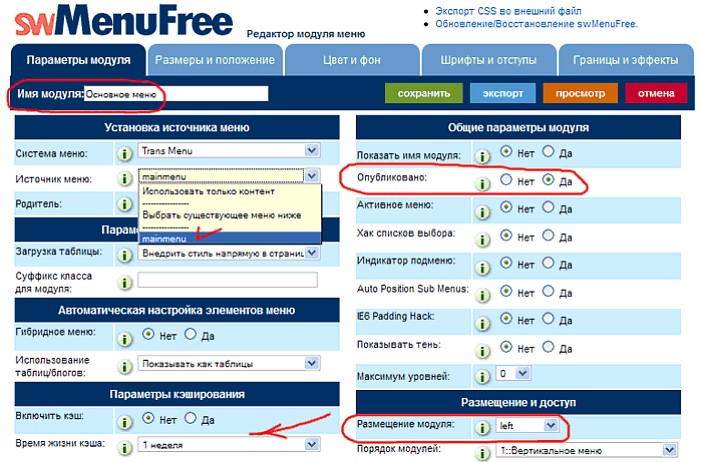
Открылось окно редактирования свойств меню. Здесь находятся несколько вкладок для различных настроек:
·
«Параметры модуля»;·
«Размеры и положение»;·
«Цвет и фон»;·
«Шрифты и отступы»;·
«Границы и эффекты».Здесь все должно быть понятно – ко всем пунктам есть подсказки на русском языке. Переключая вкладки, настройте требуемые параметры меню.
Вертикальное или горизонтальное размещение меню настраивается на вкладке «Размеры и положение», пункт «Меню / Подменю - Ориентация:». Здесь предусмотрены следующие значения:
horizontal/down/right – горизонтальное, раскрывающееся вниз и вправо;
vertical/right – вертикальное, раскрывающееся вправо;
horizontal/up – вертикальное, раскрывающееся вверх;
vertical/left – вертикальное, раскрывающееся влево;
horizontal/down/left – горизонтальное, раскрывающееся вниз и влево.
Используйте кнопку «просмотр» для проверки настроек меню. Не забудьте сохранить результат своей работы.
Обратите внимание на следующие настройки, находящиеся на вкладке «Параметры модуля»:
·
«Имя модуля». Новому меню требуется дать имя.·
«Источник меню». Если выбрать существующее меню, то компонент построит свой модуль меню на основе указанного. Но при этом, на странице будет выводиться и первоначальное меню и новое. Для устранения этой проблемы перейдите в админпанели в окно настройки Модулей и отключите старое меню.·
Не забудьте опубликовать новое меню и указать, в какой позиции оно должно выводиться на страницах сайта.·
Поэкспериментируйте с пунктом «Система меню».·
«Включить кэш». При первоначальной настройке меню кэш, желательно, выключить – результат настроек будет сразу появляться на сайте. Когда же все будет готово, кэш лучше включить и установить длительное время жизни кэш для повышения быстродействия и уменьшения количества обращений к базе данных. Однако если через какое-то время потребуется опять внести изменения в меню, то закэшированные данные помешают нам быстро увидеть результат преобразований. Тогда требуется опять временно отключить кэш или установить очень короткое время его жизни.

Форум
Нужен ли форум на школьном сайте? Этот вопрос требует отдельного обсуждения. В любом случае, если принимается решение разместить на сайте такой сервис, то требуется обеспечить его постоянную поддержку. Должен быть выделен сотрудник, который ежедневно будет заниматься модерацией форума, а это весьма трудоемкая работа, учитывая психологию подростков. Только в таком случае форум сможет оправдать свое существование.
Одним из лучших и самых популярных в мире бесплатных форумов на сегодняшний день считается phpBB3. Сайт русской поддержки: http://bb3x.ru , здесь можно скачать последнюю версию по адресу http://bb3x.ru/download . На момент написания данной лекции доступна для скачивания версия phpBB-3.0.6. Скачивайте сразу уже русифицированную официальную версию.
Еще понадобится RokBridge устанавливающий связь между форумом и сайтом на Joomla 1.5. Русифицированный RokBridge можно скачать с сайта дистанционного обучения.
Последовательность установки:
Проверьте включены ли у вас Плагины. Это можно посмотреть так «Расширения» – «Плагины». Должны быть включены два плагина: «Аутентификация - Joomla» и «Пользователь - Joomla!».
Распакуйте архив с RokBridge, в нем находятся архивы одного компонента и трех модулей.
Стандартными средствами из админцентра сайта установить компонент RokBridge.
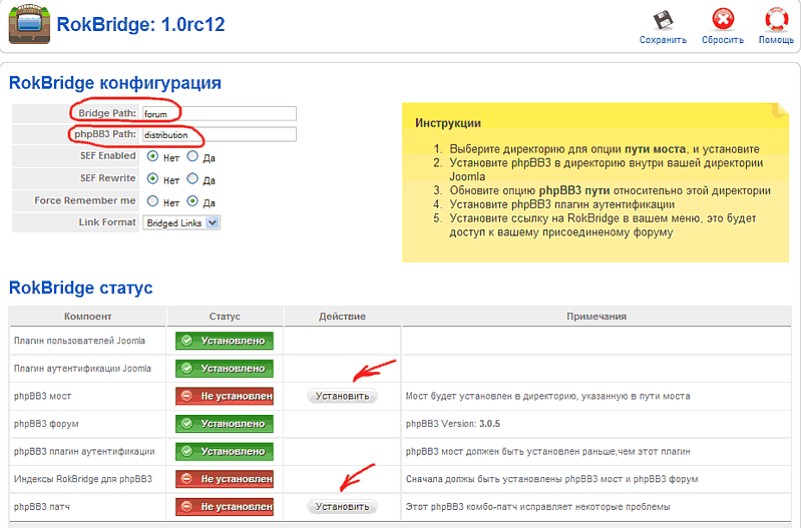
Перейти во вкладку «Компоненты» и открыть RokBridge.
В панели RokBridge конфигурация в поле «Bridge Path:» впишите «forum», а в поле «phpBB3 Path:» впишите имя папки, в которую установлен форум phpBB3 – «distribution».
Распакуйте архив с phpBB-3.
Создайте в корневом каталоге своего сайта папку distribution . Скопируйте в эту папку распакованный форум.
Запустите установку форума, обратившись по адресу:
ваш_сайт/distribution/index.php .
Выполнить все действия, подсказываемые инсталлятором.При установке требуется указать базу данных – она не обязательно должна быть та же, в которую установлен сайт на Joomla.
Во время установки форума выполните настройку администратора идентично администратору сайта, т.е. задайте такие же логин, e-mail и пароль.
Послу установки форума вернуться к настройке компонента RokBridge. Нажмите здесь кнопку «Сохранить». Экран обновится и внизу появятся две кнопки «Установить». Нажмите первую надпись «Установить» перед «phpBB3 плагин аутентификации».
Заходим на форум в админ панель, и слева в колонке настроек, внизу ищем строчку Аутентификация, заходим туда, меняем Аутентификацию -> на Joomla, и сохраняем.
Возвращаемся в админпанель сайта где мы устанавливаем мост и нажимаем оставшуюся кнопку «Установить» напротив надписи «phpBB3 патч».

Теперь можно перейти к дополнению меню сайта и, выбрав тип пункта меню «RokBridge», создать ссылку на Форум.
Стандартными средствами из админцентра сайта установить модули.
Перейти в управление модулями, настроить и включить установленные модули «RokBridge Latest Posts», «RokBridge Login», «RokBridge Members».
Задание: Подключить к сайту компонент.
|